Download Css Svg Rect Border - 270+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-110.blogspot.com/2021/04/css-svg-rect-border-270-best-quality.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Css Svg Rect Border - 270+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Css Svg Rect Border - 270+ Best Quality File I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties? That definitely can't be done. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm tantalisingly close but can't get the bottom to display.
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
I'm tantalisingly close but can't get the bottom to display. Svg has some predefined shape elements that can be used by developers code explanation: I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. Do you mean the stroke properties? Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Do you mean the stroke properties?
css自定义虚线框 | 轻言 from tiantang-tt.github.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Css Svg Rect Border - 270+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File The stroke property in css is for adding a border to svg shapes. The stroke property in css is for adding a border to svg shapes. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Have you ever wanted a cooler border than what you can get from stacking border elements? The css stroke property defines the color of the border of the rectangle. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). This will override a presentation attribute this. Learn how to use svg images as the border of any sized container.
Css Svg Rect Border - 270+ Best Quality File SVG, PNG, EPS, DXF File
Download Css Svg Rect Border - 270+ Best Quality File The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Do you mean the stroke properties? That definitely can't be done. I'm tantalisingly close but can't get the bottom to display. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
The stroke property in css is for adding a border to svg shapes. SVG Cut Files
javascript - Prevent svg border gradient color - Stack ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Big shift: use mask + css gradient instead of SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
css - CSS3 Transform to Trapezoid - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. Do you mean the stroke properties? Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23).
Create and Filling arc progressively with css - circle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
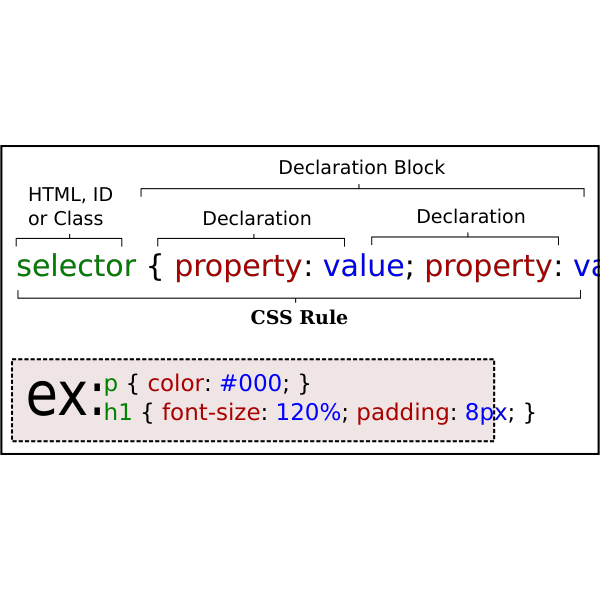
CSS Rule | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm tantalisingly close but can't get the bottom to display. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Red Rectangle Border Transparent Css Thepix Info Brown ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
svg - Invert rounded corner in CSS? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I'm tantalisingly close but can't get the bottom to display. That definitely can't be done.
javascript - How can I center text on a D3.js SVG grid ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23).
css - Zig zag border for a circle? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display. That definitely can't be done.
Border Design Templates | Joy Studio Design Gallery - Best ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? Svg has some predefined shape elements that can be used by developers code explanation: I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
SVG Frames clip art ~ Graphic Objects ~ Creative Market for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). Do you mean the stroke properties? I'm tantalisingly close but can't get the bottom to display.
More About Adding SVG Content on a Website - Creating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23).
Border Animation Effect With Svg / 20 Styles Of Animated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). Do you mean the stroke properties?
css自定义虚线框 | 轻言 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm tantalisingly close but can't get the bottom to display. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Simple SVG Animation CSS Hover Button Animation for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display.
Design Studio 1.6 - Your first SDK extension, write your ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). That definitely can't be done.
javascript - How to do scale 9 with CSS or JS with a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I'm tantalisingly close but can't get the bottom to display. Do you mean the stroke properties?
javascript - SVG lines not rendering properly - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
Svg rect width, the element is a basic svg shape that draws for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. Do you mean the stroke properties?
html - How to squircle an app icon image with just CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: Do you mean the stroke properties? That definitely can't be done.
html - How to Remove Outline/Border from Object SVG in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display.
Download Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). Free SVG Cut Files
Border Animation Effect With Svg / 20 Styles Of Animated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). Do you mean the stroke properties? That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
Divi Css Animations with Svg - How we did it on our Blog ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm tantalisingly close but can't get the bottom to display. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23).
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
javascript - How can I center text on a D3.js SVG grid ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? I'm tantalisingly close but can't get the bottom to display. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. That definitely can't be done.
css - iOS 12 cordova app: SVG as webkit-mask-image shows ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). That definitely can't be done. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm tantalisingly close but can't get the bottom to display.
Do you mean the stroke properties? That definitely can't be done.
How to create triangle shapes in HTML, SVG & CSS - Catalin Red for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. That definitely can't be done.
20+ CSS Border Animation Effect Examples - OnAirCode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. That definitely can't be done. I'm tantalisingly close but can't get the bottom to display. Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
CSS clip-path Property - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display.
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. Do you mean the stroke properties?
css - SVG width 100% not going full width - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm tantalisingly close but can't get the bottom to display. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. That definitely can't be done. Do you mean the stroke properties?
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
Red Rectangle Png Outline / Euclidean arrow red rectangle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. Do you mean the stroke properties? That definitely can't be done.
That definitely can't be done. Do you mean the stroke properties?
css - Rectangle border around SVG text - Stack Overflow for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm tantalisingly close but can't get the bottom to display. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. Do you mean the stroke properties? That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23).
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. That definitely can't be done.
Scalable Vector Graphics - Rectangle for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display.
Do you mean the stroke properties? I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
Red Rectangle Border Transparent Css Thepix Info Brown ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties? Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
That definitely can't be done. Do you mean the stroke properties?
html - The position of SVG is off on Chrome. How do I ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? I'm tantalisingly close but can't get the bottom to display. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
Blue Border Transparent Background : How does transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm tantalisingly close but can't get the bottom to display. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23).
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
css - How to draw rectangle with one side curved in html ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm tantalisingly close but can't get the bottom to display. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). Do you mean the stroke properties?
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
html - How to Remove Outline/Border from Object SVG in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm tantalisingly close but can't get the bottom to display. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23).
Do you mean the stroke properties? I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
css - Rectangle with strange rounded bottom side - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties? I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height. I'm tantalisingly close but can't get the bottom to display.
Do you mean the stroke properties? That definitely can't be done.
Svg Button Hover Animation - Animated Button Styles And ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Do you mean the stroke properties? I'm trying to use svg to create a dotted border around an html block with a fixed width but flexible height.
That definitely can't be done. Do you mean the stroke properties?
The Box — Chapter 1 — Magic of CSS — Adam Schwartz for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties? Here is a fiddle (the fiddle has the svg image included, so it can be inline there url encoded elements, specifically # is %23). That definitely can't be done. I'm tantalisingly close but can't get the bottom to display.
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
